Как настроить готовый шаблон?
Шаблон (внешний вид сайта) является комплексной составляющей сайта и может быть настроен в нескольких местах:
-
Публичная часть сайта
-
Административная часть сайта
-
Публичная часть сайта
Доступные настройки шаблона в публичной части сайта зависят от конкретного шаблона и могут отличаться между собой.
Среди настроек шаблона в публичной части сайта могут быть следующие настройки:
- цветовая схема шаблона
- шрифт шаблона
- доступные для редактирования блоки шаблона на главной странице
- некоторые элементы страницы товара
- настройки для управления выведенными на главной странице плагинами (например id выводимого слайдера или триггеров)
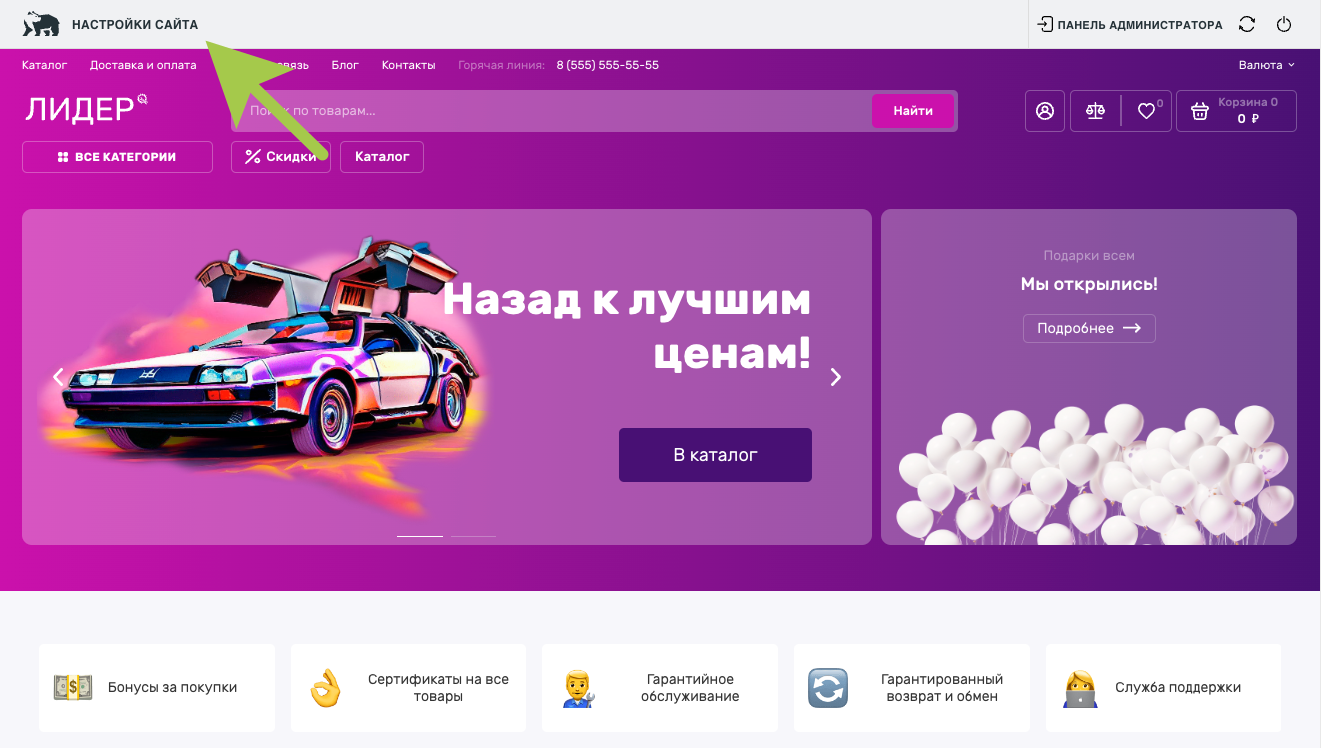
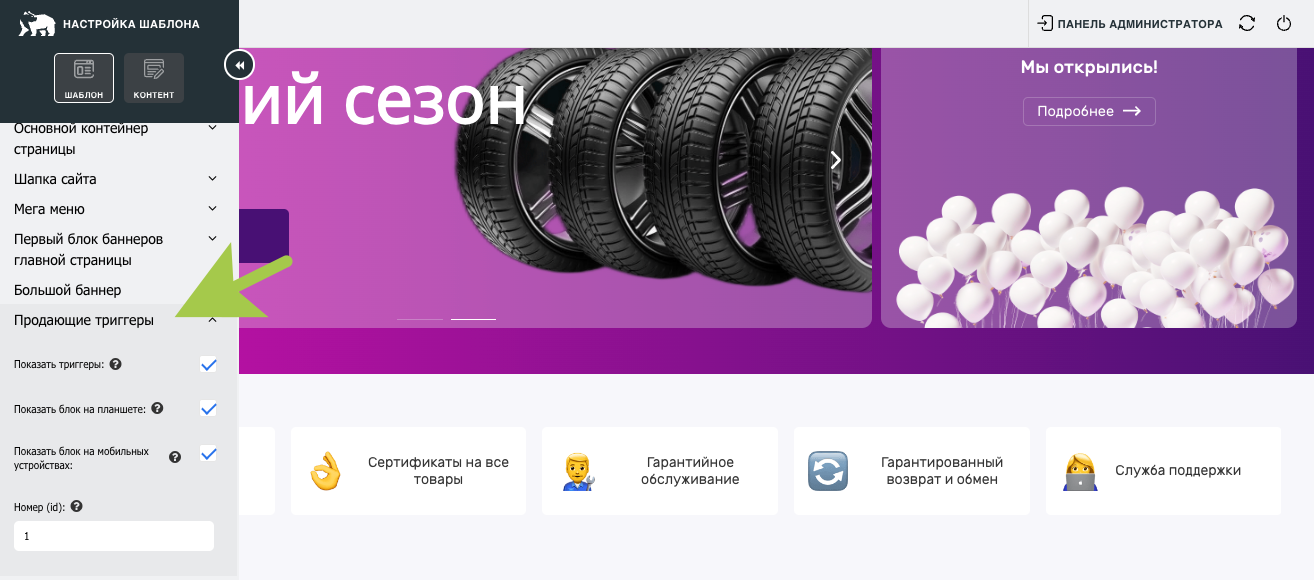
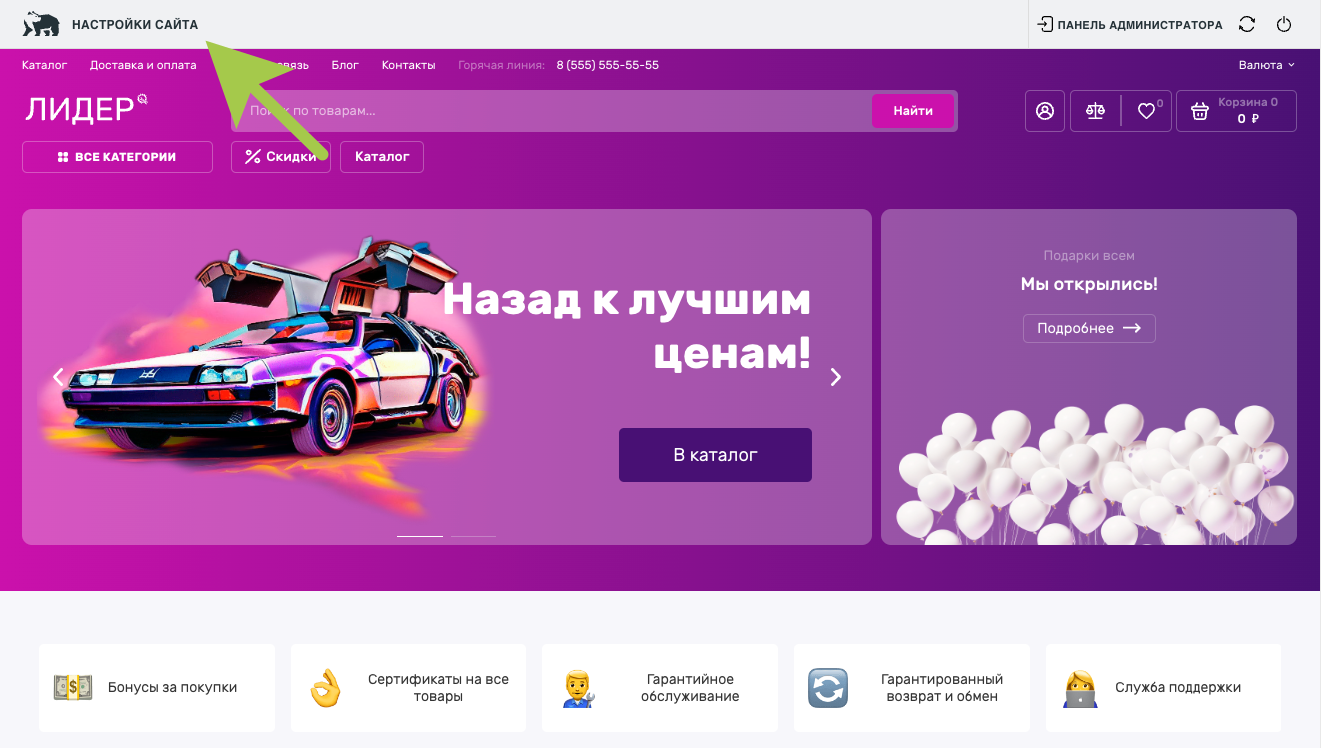
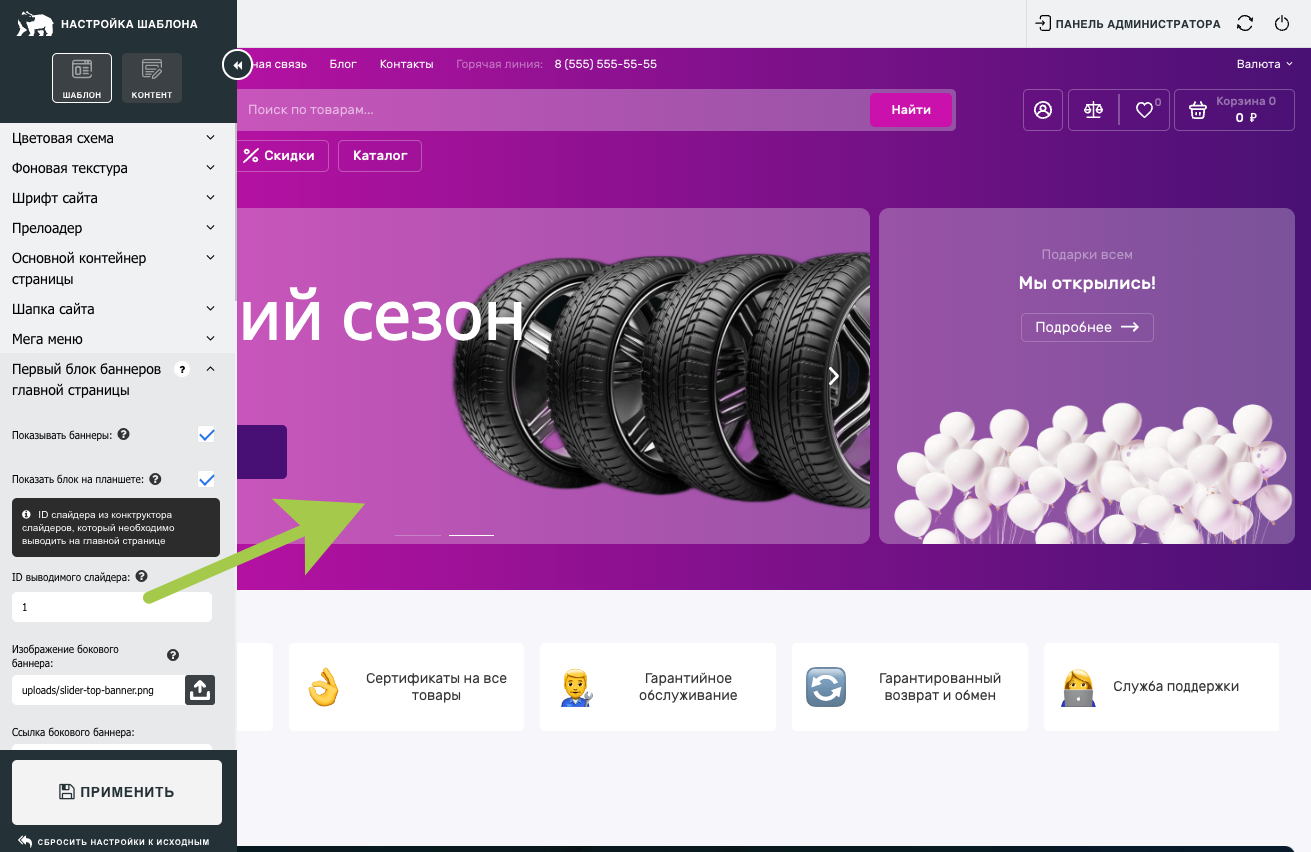
Чтобы открыть настройки шаблона в публичной части сайта необходимо авторизоваться с аккаунта администратора, перейти на главную страницу сайта и нажать на кнопку «НАСТРОЙКИ САЙТА» на вашей панели управления:

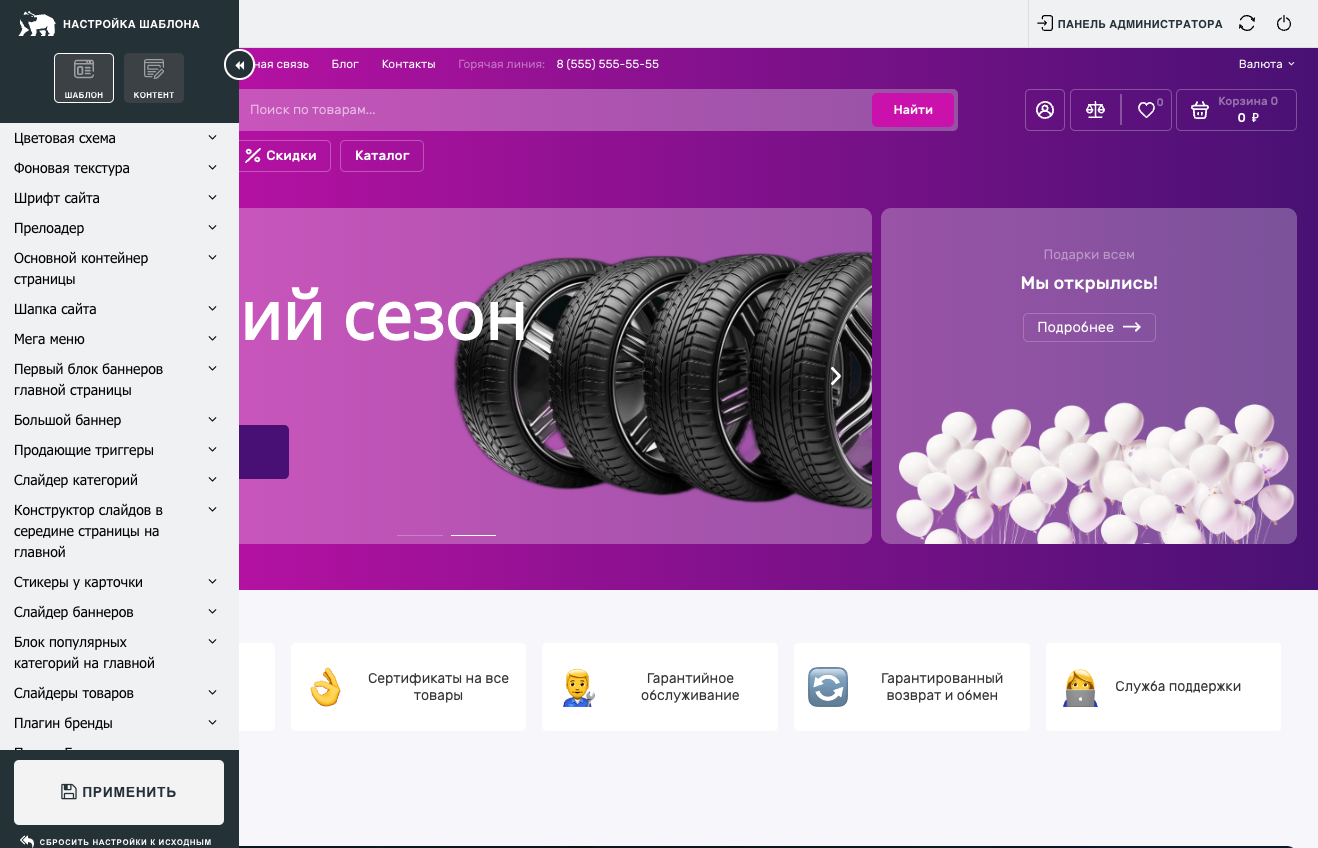
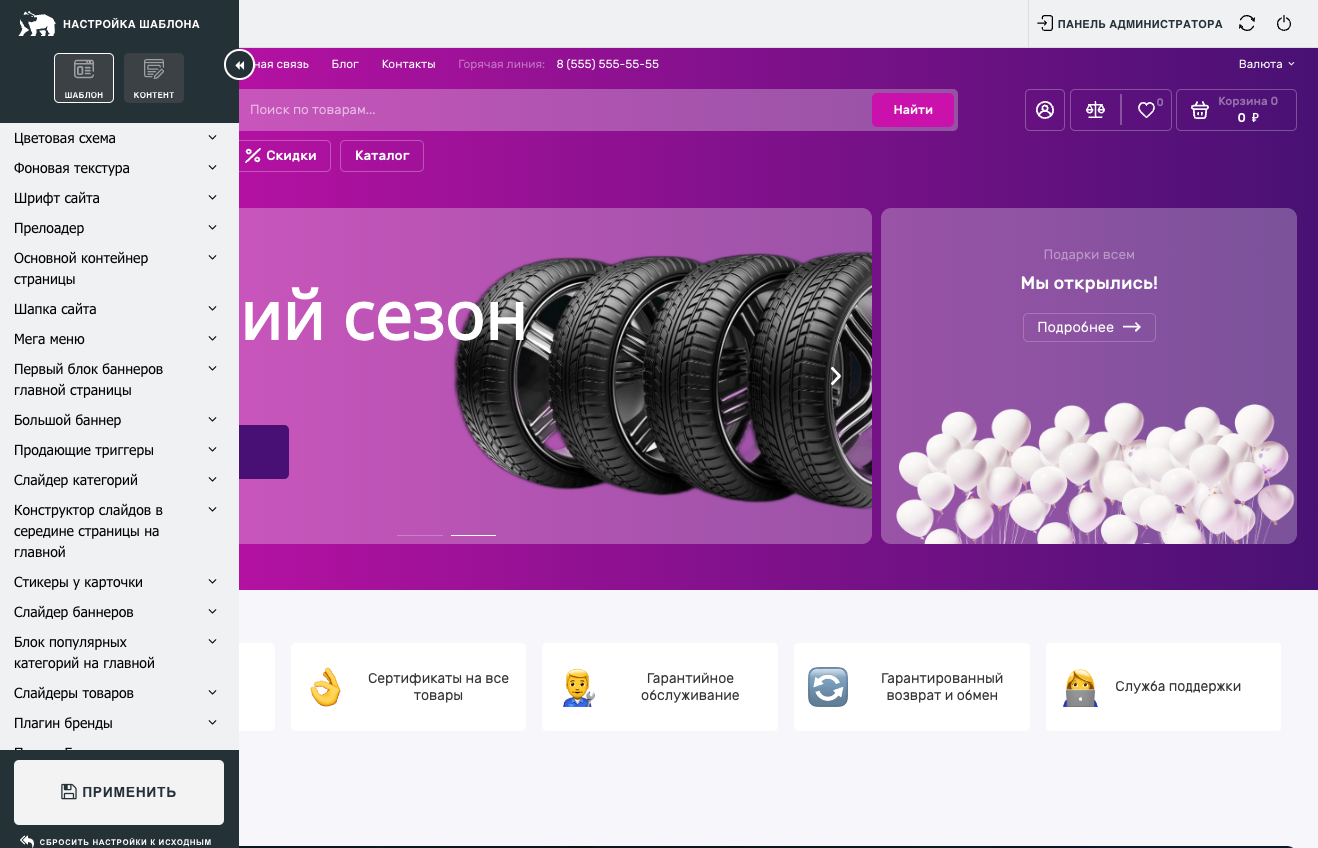
Настройки могут выглядеть следующим образом:

Частые вопросы по настройке шаблона:
- Как отредактировать слайдер на главной странице?
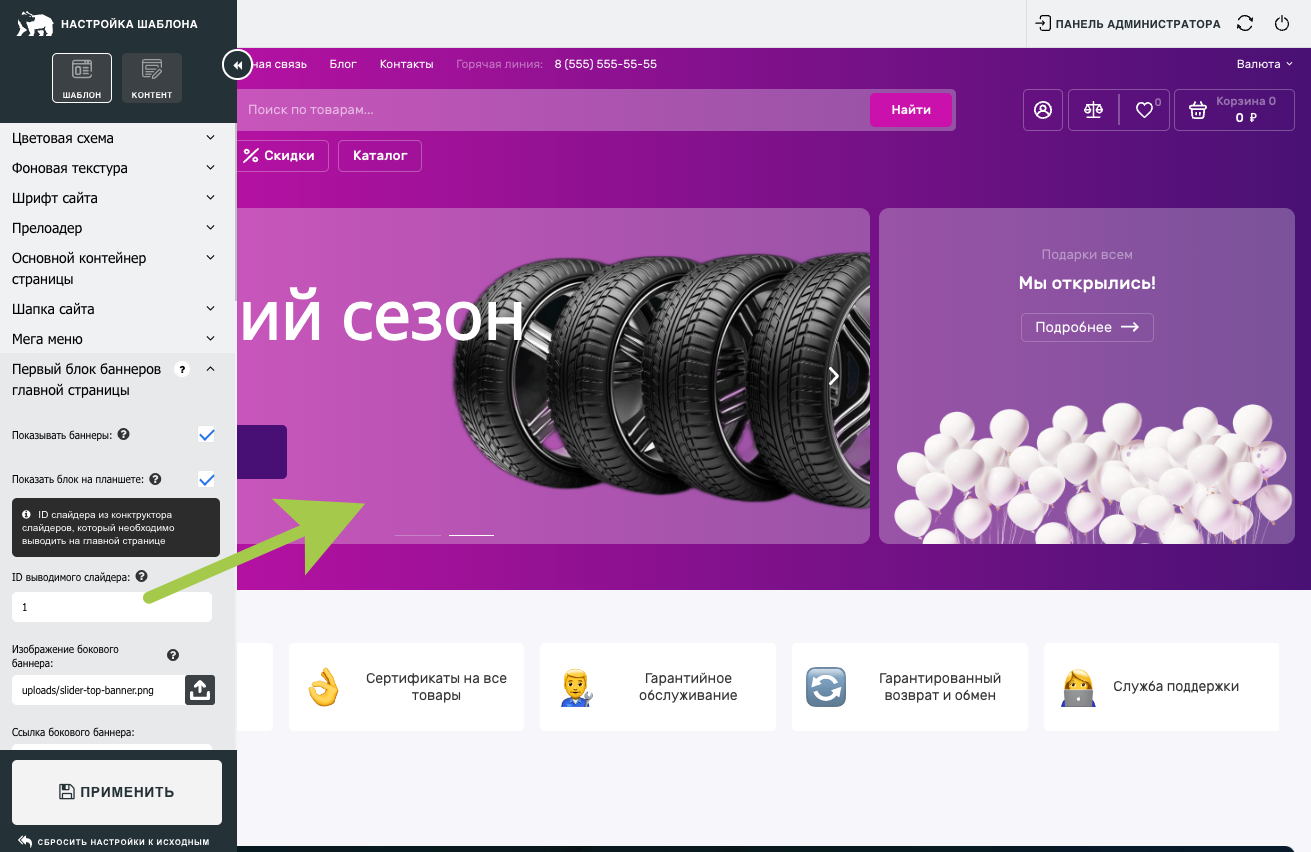
По умолчанию в большинстве шаблонов выводится демонстрационный слайдер, который редактируется при помощи плагина «Конструктор слайдов». В настройке шаблона для главной страницы указывается id выводимого слайдера:

Название настройки в вашем шаблоне может отличаться. Чтобы узнать id слайдера необходимо перейти в административную панель сайта на вкладку "Плагины" и открыть настройки плагина "Конструктор слайдов".
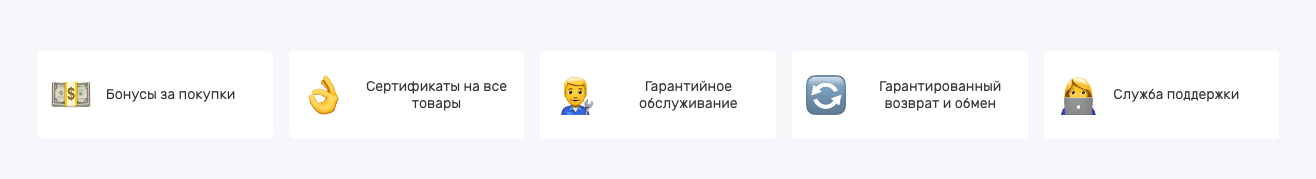
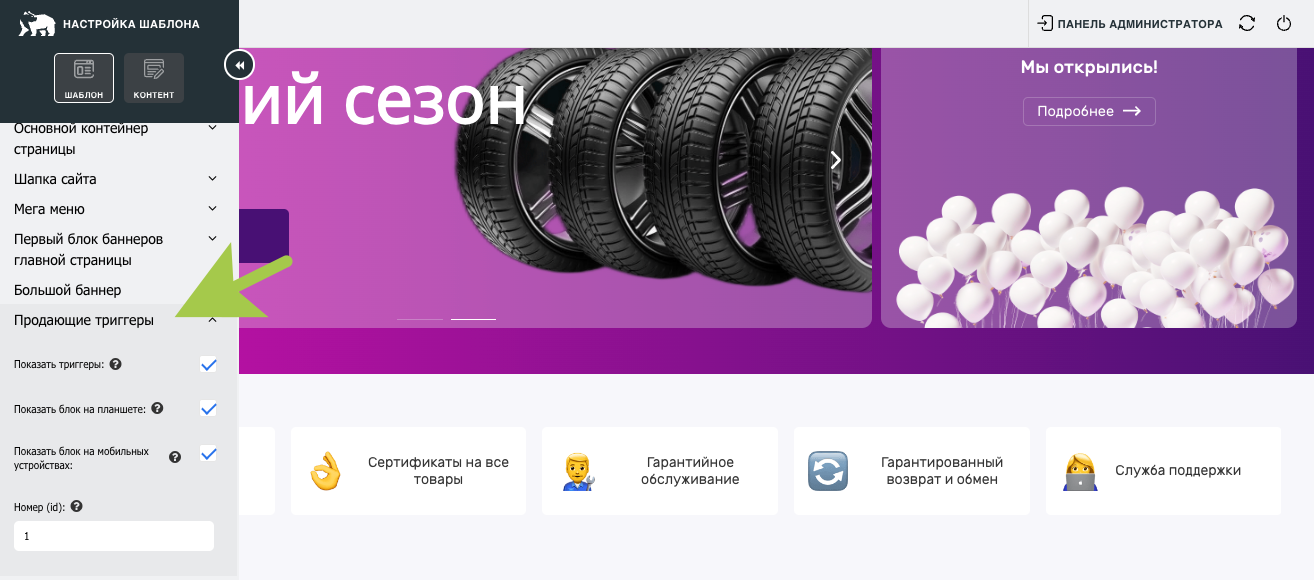
- Что это за блок и как его отредактировать?

Это блок "Продающих триггеров". В настройке шаблона можно найти соответствующую настройку для блока, в которой указывается id из плагина "Продающие триггеры". Настройка самих триггеров осуществляется в плагине через административную панель сайта.

-
Административная часть сайта
В административной панели сайта есть два раздела с настройками, которые влияют на шаблон:
- Настройки отображения сайта
- Настройки шаблона
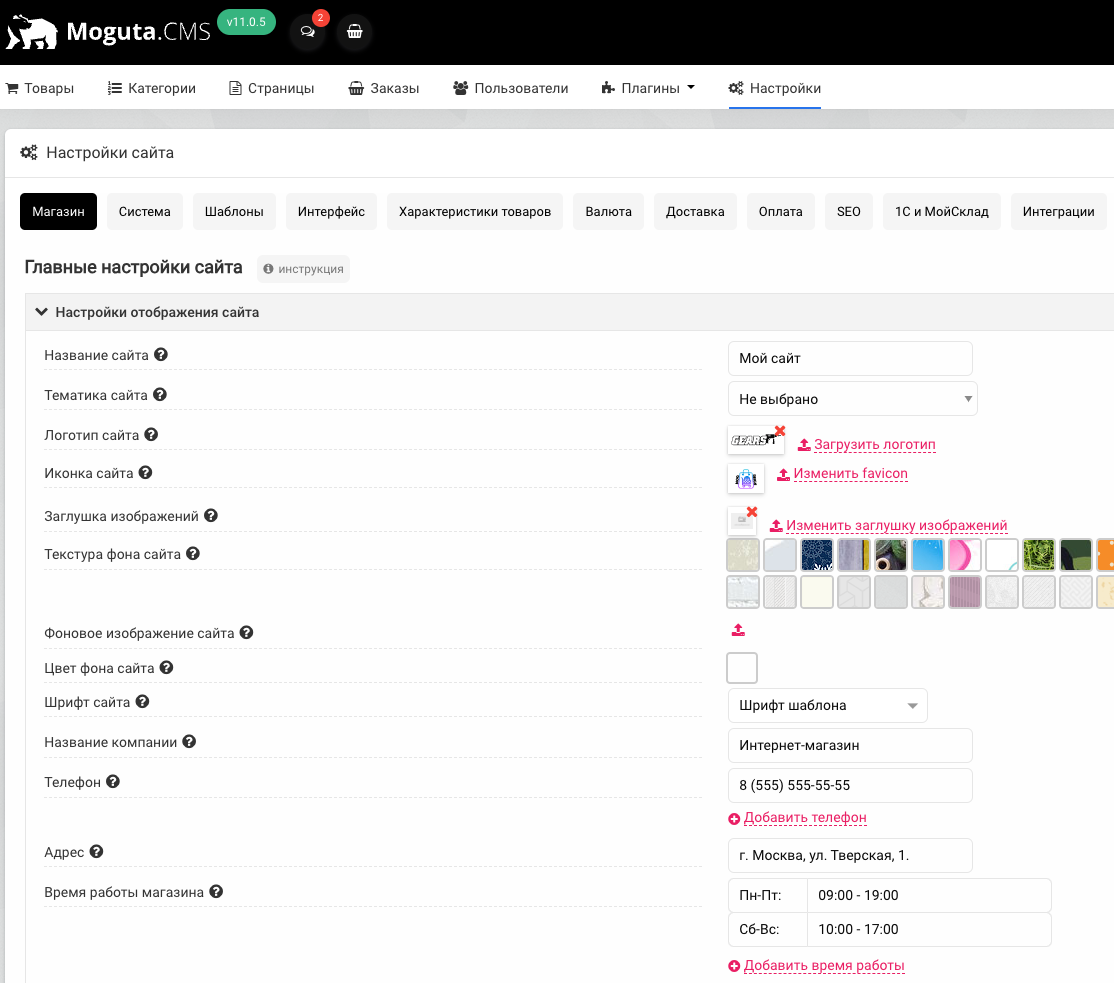
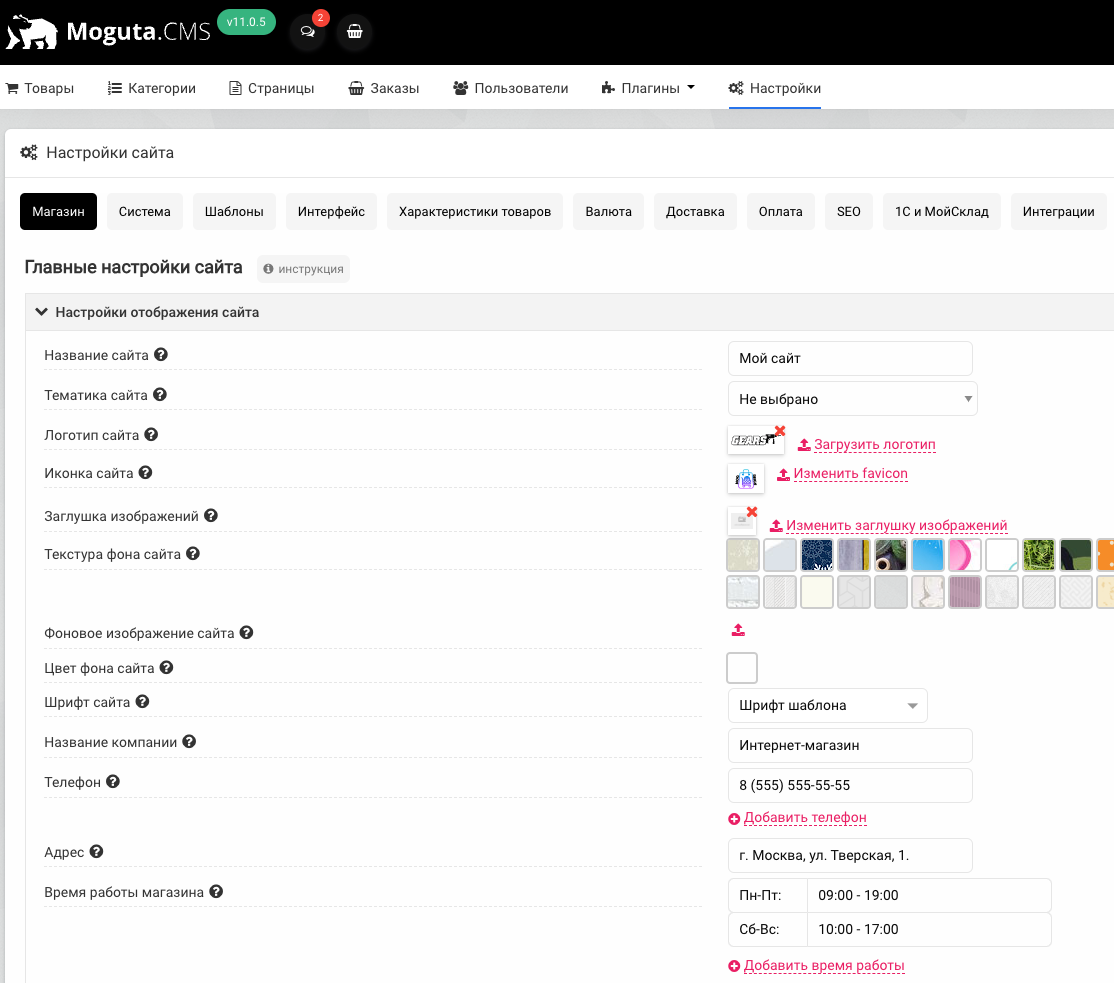
Настройки отображения сайта
В настройках отображения сайта можно изменить или добавить:
- Логотип (выводится в шапке сайта)
- Иконка сайта (отображается на вкладке браузера)
- Текстура/изображение/цвет фона сайта
- Телефон, адрес и график работы магазина (выводятся в зависимости от шаблона)

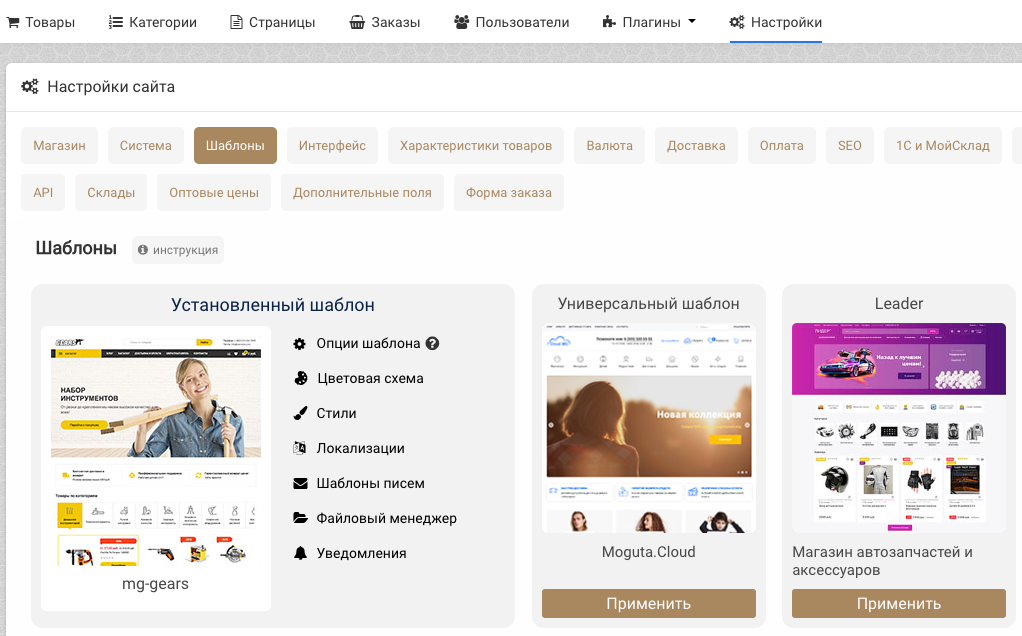
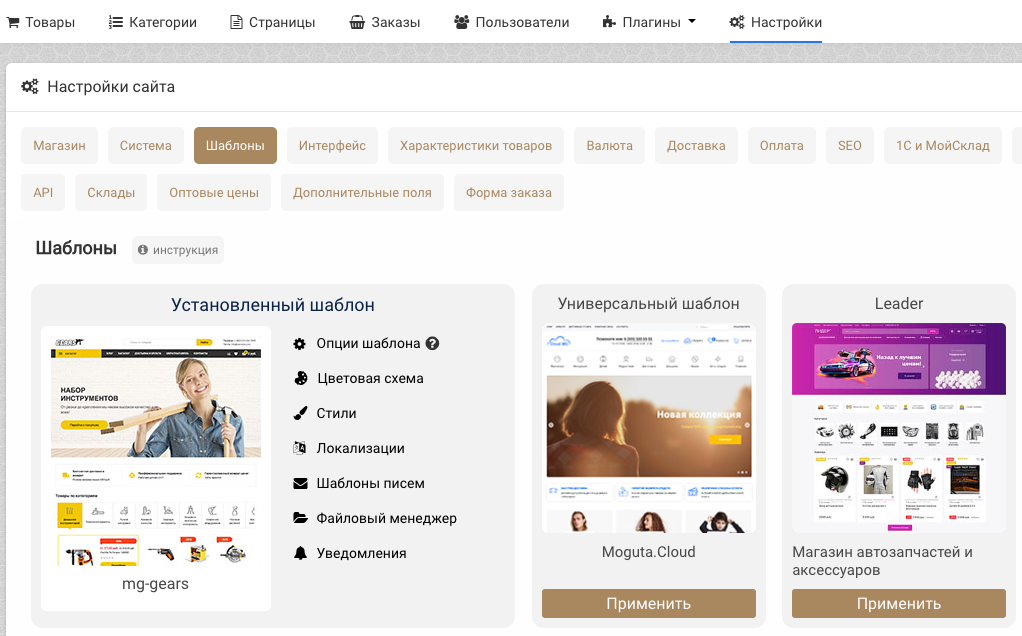
Настройки шаблона
В настройках шаблона можно изменить:
- Опции шаблона
- Цветовую схему шаблона
- Стили шаблона
- Локализации шаблона
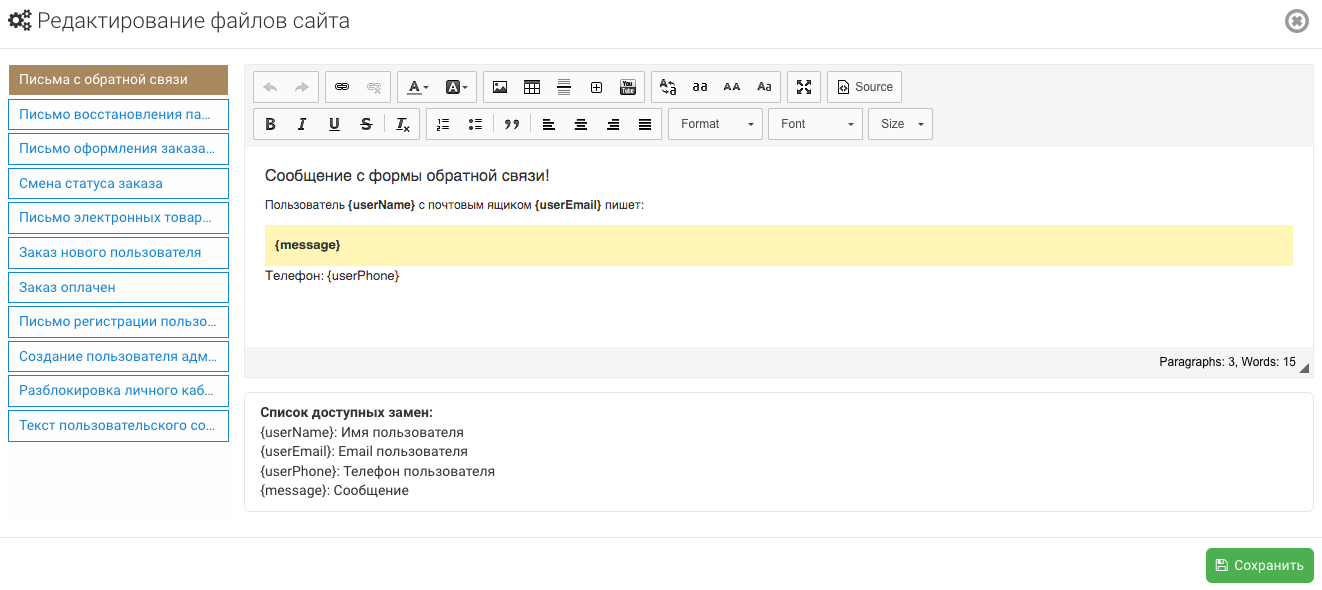
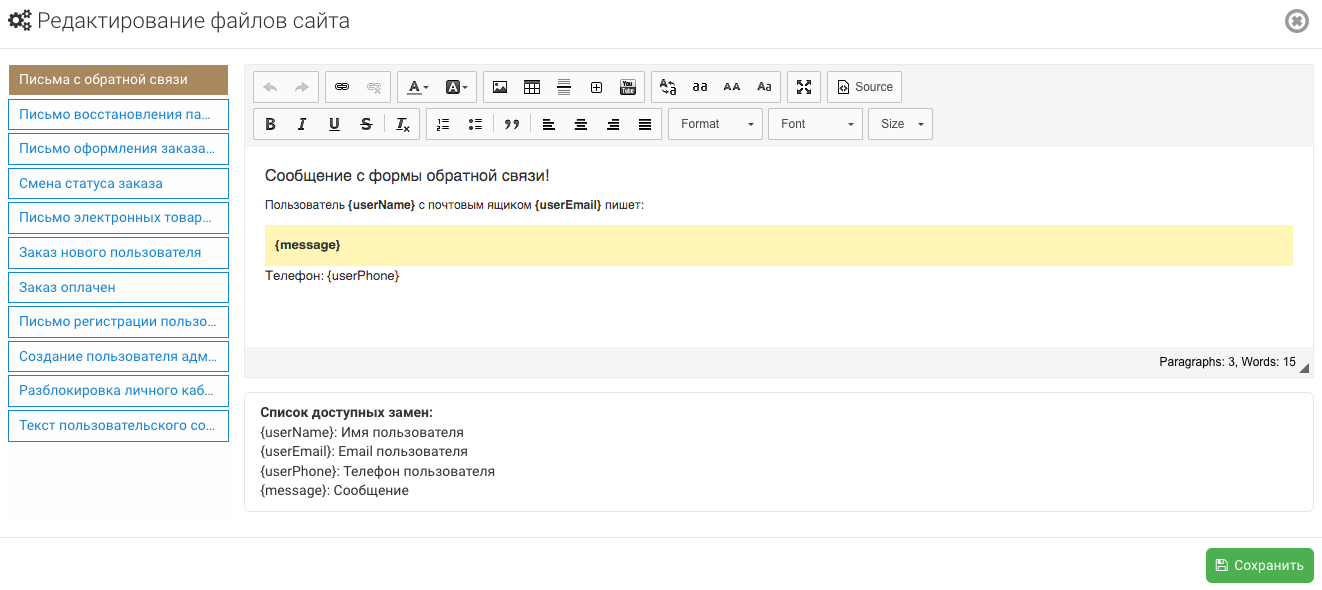
- Шаблоны писем
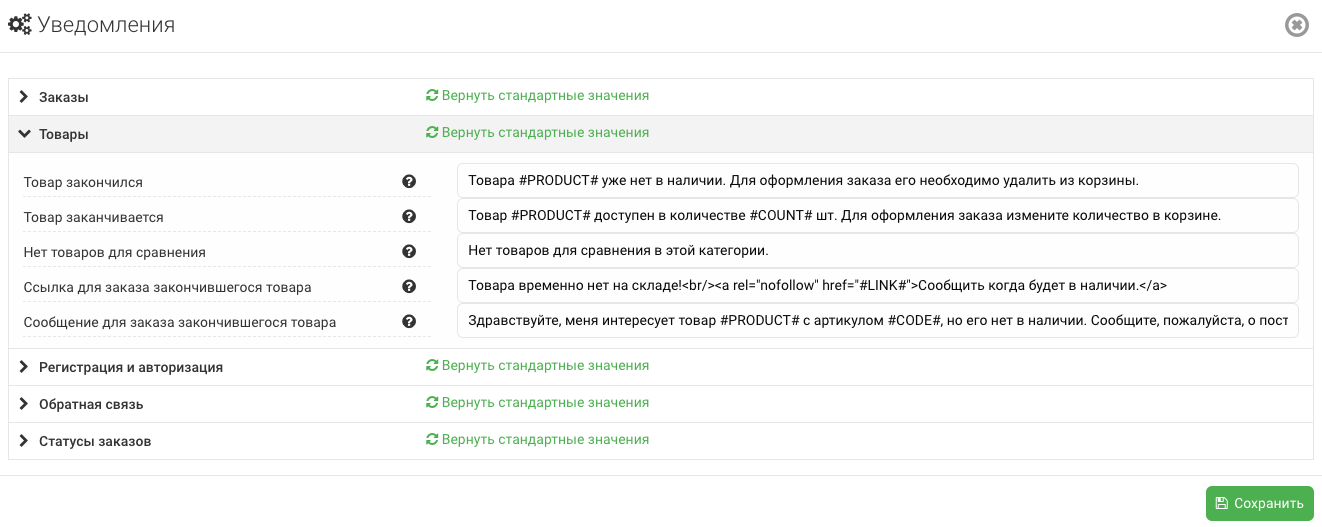
- Уведомления

Разберем все пункты по отдельности.
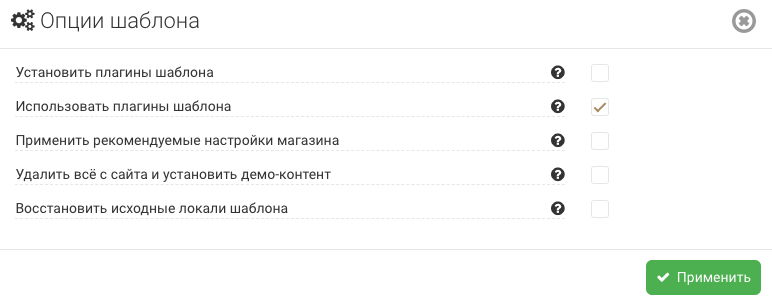
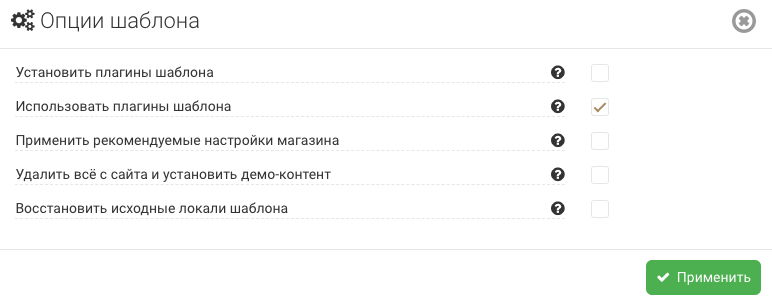
Опции шаблона включают в себя:

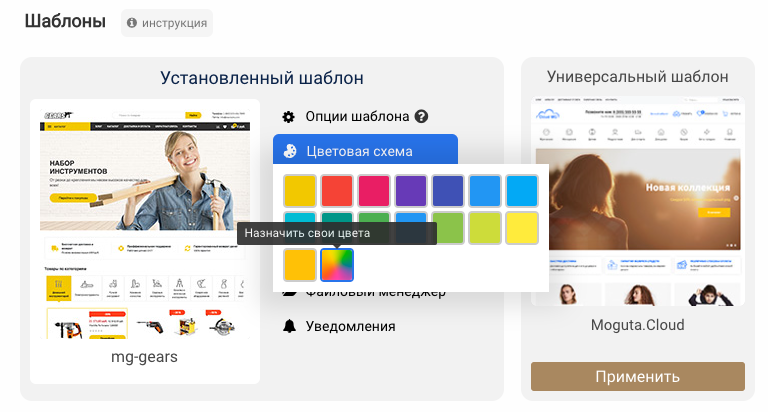
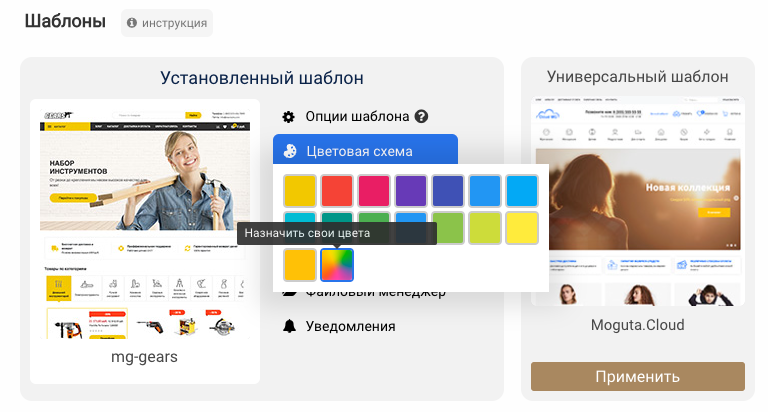
Цветовая схема - выбор готовой цветовой схемы или назначение своих цветов для элементов шаблона

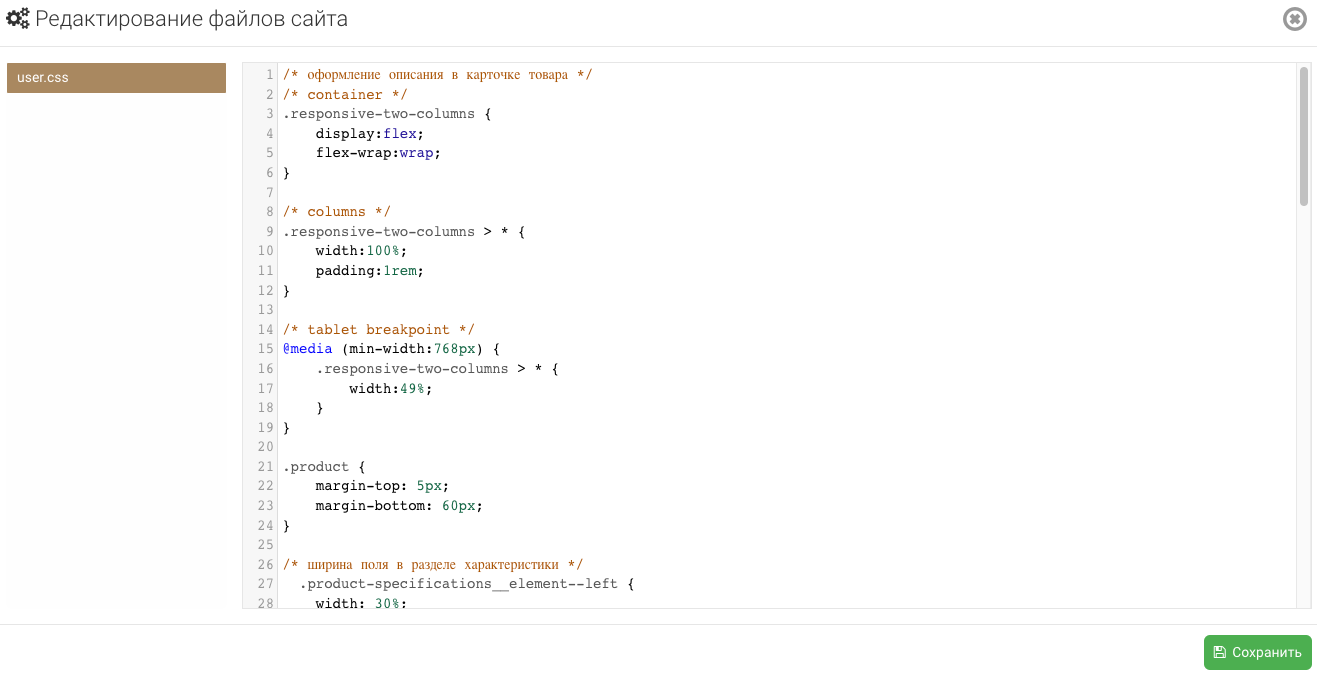
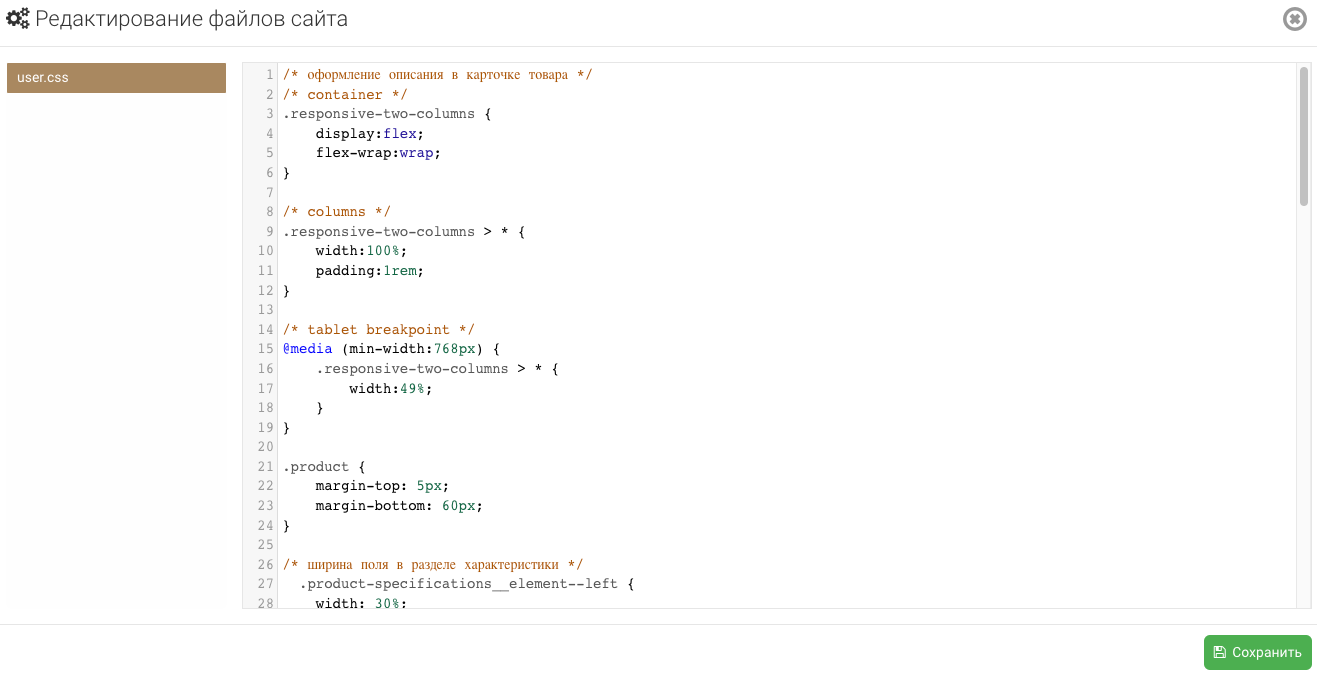
Стили - доступ к файлу user.css, в который вы можете добавить свои css стили для шаблона. Добавленные вами стили всегда будут подключаться последними и не будут стираться при обновлении платформы.

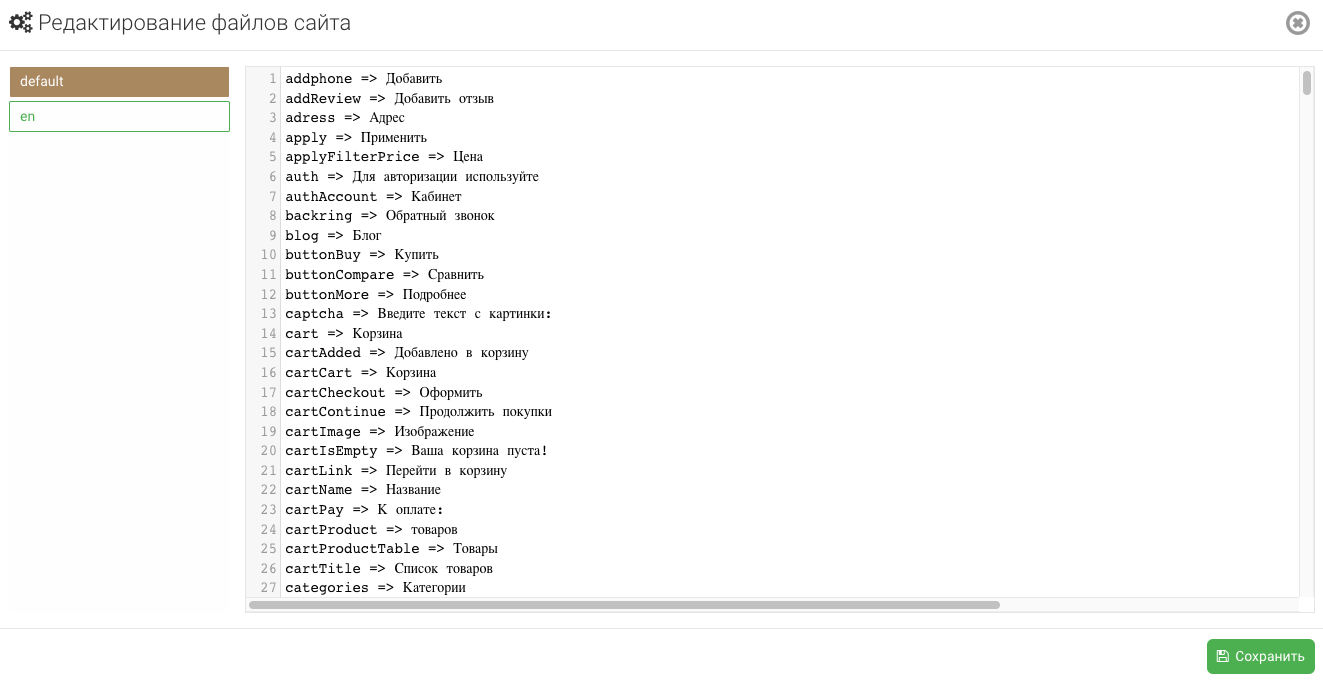
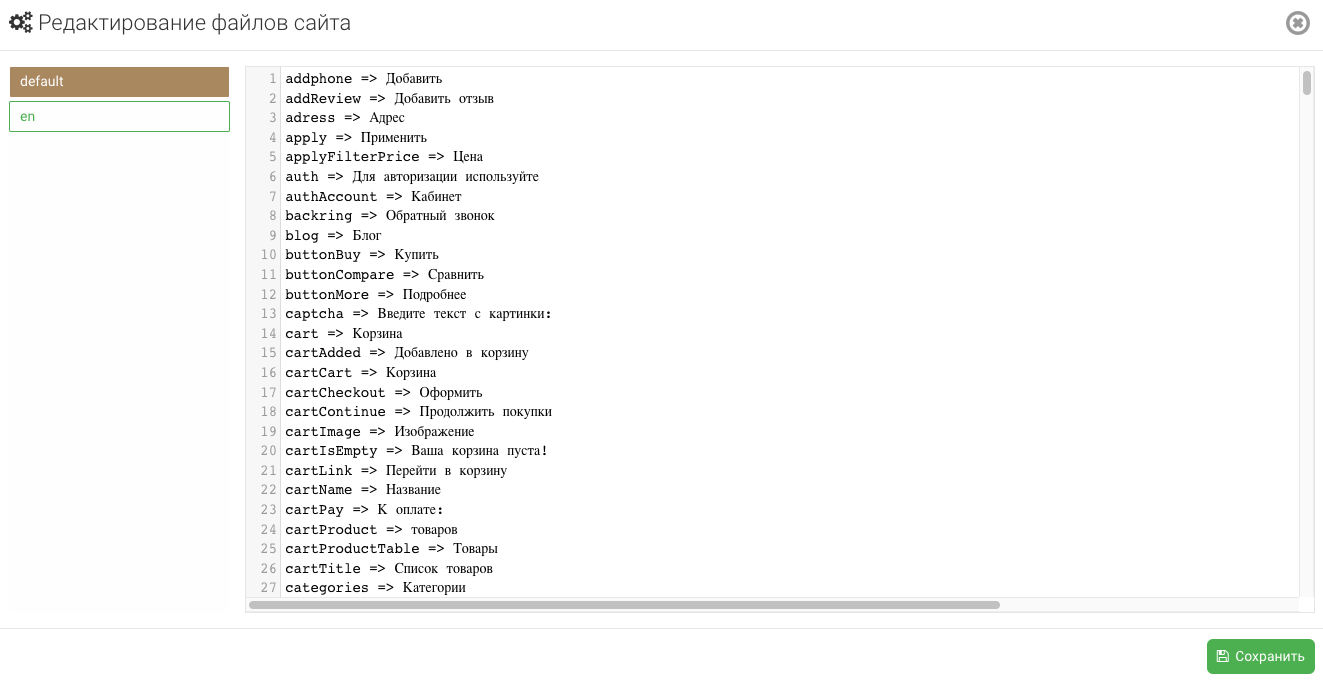
Локализации - доступ к содержанию и переводам текстового контента элементов шаблона (тексты кнопок, подсказок и уведомлений).

Шаблоны писем - позволяет менять контент писем, отправляемых с сайта.

Файловый менеджер - позволяет загружать, удалять и просматривать файлы в папке загрузок.
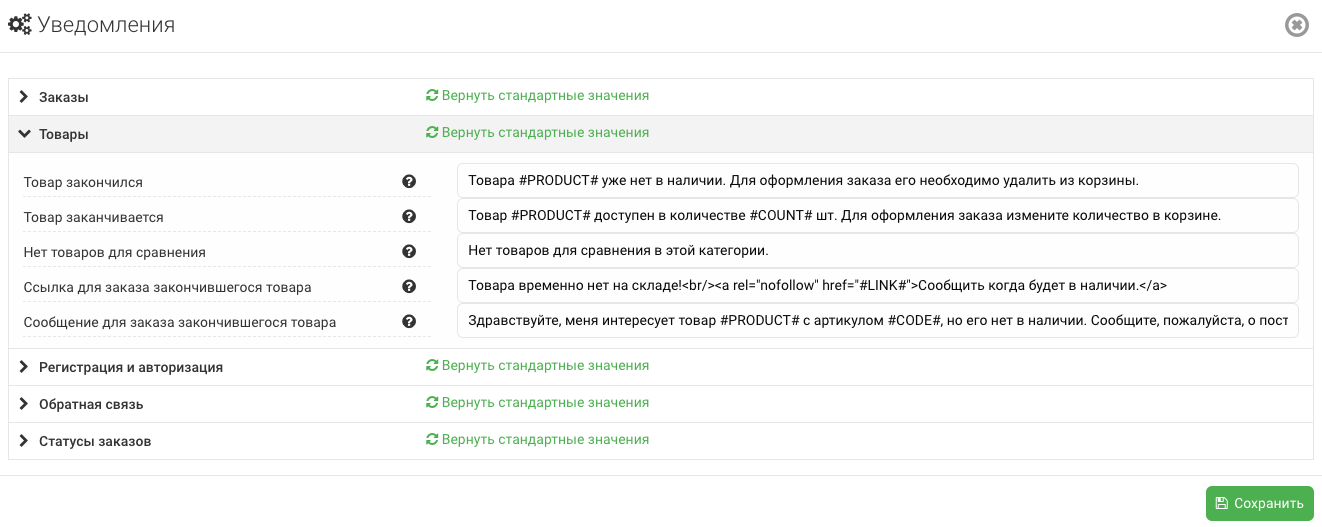
Уведомления - позволяет менять тексты сообщений для пользователей сайта, отображаемые при различных действиях. Например, при создании или подтвержениии заказа.